1, Giới thiệu
Chắc hẳn các bạn đều biết đến Facebook (FB), mạng xã hội lớn nhất hiện nay với hơn 800 triệu thành viên. Facebook đã phát triển một số plugin giúp cho người dùng tương tác với các website và chia sẻ thông tin rất thuận lợi, nhanh chóng thông qua tài khoản của họ. Ví dụ nút Like đặc quyền của Facebook cho phép người dùng chia sẻ một nội dung ưa thích với tất cả bạn bè của họ trên Facebook. Khi một người dùng nhấn vào nút Like được đặt trên website, một câu chuyện/bài viết sẽ được chia sẻ trên trang Facebook cá nhân của anh ta với đường link được dẫn về trang web của bạn.
Facebook ngày càng phổ biến và trở thành công cụ kết nối hoàn hảo trên mọi phương diện. Nhờ có hệ thốngAPI mở nên hầu hết các hệ thống web đều có thể kết nối với Facebook. Đây là mối quan hệ tương hỗ cùng phát triển: Facebook sẽ được nhiều người biết đến, nhiều website kết nối tới, ngược lại các website thu được một lượng traffic đáng kể từ Facebook.
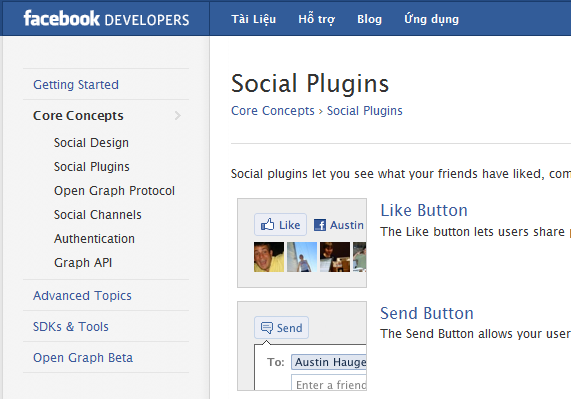
Facebook đã phát triển một hệ thống
Social Plugins rất hữu dụng để cho các website có thể kết nối với Facebook một cách dễ dàng với một số plugin tiêu biểu như
Like Button,
Like Box…
Trong bài viết hôm nay, tôi sẽ giới thiệu một plugin khá hay là
Comment Box – một công cụ comment có khả năng lan truyền mạnh mẽ. Khi thêm vào website, người đọc có thể bình luận nội dung bài viết thông qua tài khoản Facebook của họ mà không cần phải nhập tên, địa chỉ email hoặc thậm chí là không cần phải đăng kí thành viên mới được đăng bình luận.
2, Cài đặt Facebook Comment Box
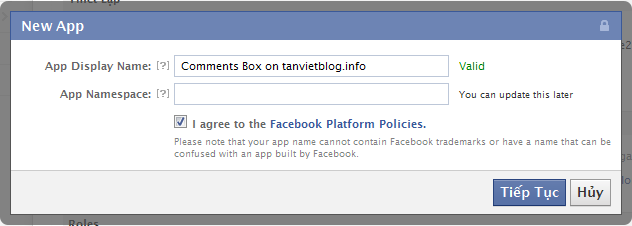
Bước 1: Đầu tiên bạn cần tạo mới một ứng dụng để lấy mã Unique ID tại địa chỉ sau
https://developers.facebook.com/apps/ và điền các thông tin cần thiết như App Display Name (Ô App Namesapce có thể bỏ qua, không cần điền).
Bước 2: Nhập mã xác thực cho ứng dụng
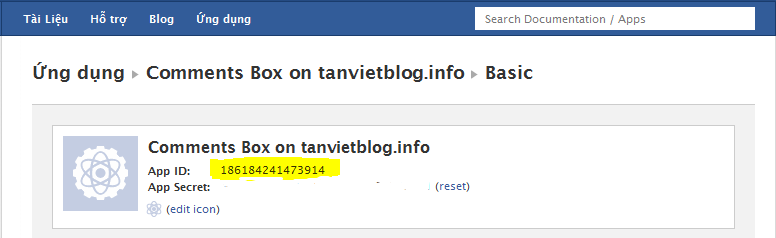
Bước 3: Sau khi đã tạo mới 1 ứng dụng, bạn cần lưu ý các thông tin như App ID để sử dụng cho Comment Box.
Bước 4: Ở bước cuối cùng này, các bạn hãy tham khảo đoạn code tôi dùng làm demo, bạn hãy thay đổi tùy theo cấu trúc dữ liệu trong website của mình.
<html>
<head>
<meta property="fb:app_id" content="YOUR_APPLICATION_ID">
</head>
<script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script>
<body>
<div id="fb-root"></div>
<fb:comments href="YOUR_CANONICAL_URL" num-posts="2" width="500"></fb:comments>
</body>
</html>
Trong đó:
- YOUR_APPLICATION_ID: Là giá trị App ID mà bạn vừa tạo
- YOUR_CANONICAL_URL: Đường dẫn website/bài viết mà bạn muốn hiển thị trên tường (wall) FB của người đọc khi bình luận.
- num-posts: Hiển thị số lượng bình luận, mặc định là 10.
- width: Độ rộng Comment Box
Ngoài ra nếu muốn nhận thông báo mỗi khi có comment mới thì bạn chỉ cần thêm đoạn code sau vào thẻ header
<meta property="fb:admins" content="YOUR_FACEBOOK_USER_ID">
Với
YOUR_FACEBOOK_USER_ID là số ID tài khoản Facebook của bạn (nếu không biết số ID thì hãy đọc
bài viết này). Bạn còn có thể thêm nhiều người khác cùng quản lý với mình bằng đoạn code
<meta property="fb:admins" content="FACEBOOK_USER_ID1, FACEBOOK_USER_ID2 ">
3, Thử nghiệm
Sau khi cài đặt Comment Box sẽ hiển thị trên website của bạn như hình sau
- Comment Box chỉ hoạt động hiệu quả khi người dùng đã đăng nhập tài khoản Facebook
- Nếu đánh dấu chọn mục “Đăng lên trang cá nhân” thì comment sẽ tự động hiển thị trên trang cá nhân của người comment.
4, Phân tích, đánh giá
Facebook Comment cũng không khác nhiều lắm so với nút “Share” hoặc “Like” tuy nhiên nó có tính gợi mở nhiều hơn!
1. Mặt lợi
- Facebook comment giúp webmaster linh động trong việc chèn comment vào bất kỳ chỗ nào trên website
- Có thể thay thế cho hệ thống comment sẵn có của Blog.
- Facebook comment có khả năng lan truyền mạnh mẽ trên mạng xã hội Facebook, nhờ đó website của bạn sẽ được nhiều người biết tới, tạo nên hiệu ứng dây chuyền.
- Dùng kết hợp với FBML để tạo mục sự kiện hoặc đánh giá sản phẩm trên trang Landing Page của Facebook
2. Mặt hại
- Load lâu do phải kết nối với Facebook.
- Không lưu trên hệ thống CSDL của website, chỉ lưu trên Facebook, đối với 1 Blog thì comment là một trong những tài sản quý giá cần được lưu giữ. Do đó nó sẽ là con dao 2 lưỡi khi blog của bạn hoặc facebook gặp vấn đề!
5, Tham khảo